HoloLensと言えば、特徴的な機能が「Spatial Anchors」です。
空間を3Dスキャンし、スキャンデータの3Dオブジェクトから特徴点を検出、その特徴点との関連性でアンカー位置を特定する仕組みです。
だいぶ以前に、HoloLens(1)で、この「Spatial Anchors」を使ったお仕事をさせていただいたことがありますが、アンカーの扱いが難しくて苦労しました。その時は、UNETを使って複数のHoloLensでアンカー位置を共有させ同じ位置に機械類を表示する、というものでした。
つまり、すべての人が、同じ場所に同じものが表示されているのを見、動かしたりする動きも共有できる、というものでした。
いろいろと面倒な部分はありましたが、一番難しかったのが、アンカー場所の共有です。
その後しばらくHoloLensでの開発機会は無かったのですが、その間に「Azure Spatial Anchors」が発表され、さらに昨年、HoloLens2が発表されました。
これを機に、再度検証してみようと思い、試してみました。
以前と比べ、Microsoftで提供している情報も充実してきており、チュートリアルも豊富に用意されていました。
https://docs.microsoft.com/ja-jp/windows/mixed-reality/develop/unity/tutorials
開発フレームワークであるMRTKや、それを入れるための仕組みも用意されており、少し驚きました。以前は、Unityのバージョン、MRTKのバージョン、VisualStudioのバージョンをちゃんと合わせないとビルドがうまくいかず、どの組み合わせが良いか調べるのにずいぶんと時間を要したのです。
今は、「MixedRealityFeatureTool」を使うことで、バージョン間の適合が簡単に確認できるようになっていました。
さて、改めて最近のMRTKやビルドまでの一通りを確認しなおしたところで、目当ての「Azure Spatial Anchors」のネットワーク共有を試してみました。
以下を参考に進めています。
https://docs.microsoft.com/ja-jp/windows/mixed-reality/develop/unity/tutorials/mr-learning-asa-03
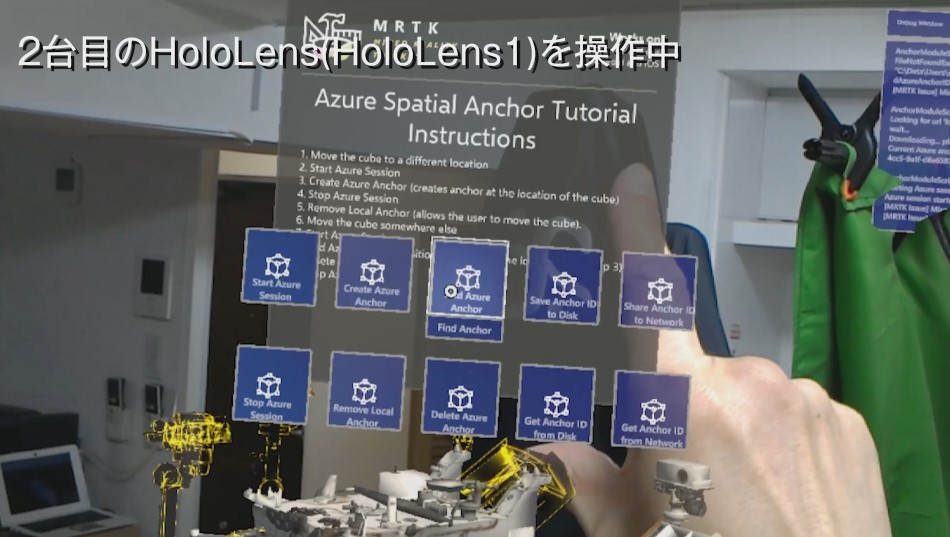
書かれているように、以下の手順になります。
(デバイス1)


この「Azureセッション」という手順が分かりづらいのですが、アンカーなどの操作を行う開始時のお約束的なもののようです。

ここで作成するアンカーは、ローカルで生成されるものです。

ここで初めて、ローカルで作成したアンカーがネットワークにアップされます。
(デバイス2)


7,Azure セッションを開始します。

ちょっとステップが多くなっていますが、おそらく実用的に使うには、これほどあれこれ押させるのではなくバックで自動的に進めさせることになるのでしょう。
要は、1台目で移動、アンカー保存。2台目でそのアンカー位置を読み込む、という流れですね。
ネットワーク共有されたアンカーのIDと位置の情報は、Web環境にシンプルなデータとして保管されるようです。
これは、このチュートリアルではフリーのWebサービスを使用する流れになっていました。
思っていたよりも正確な位置で別端末で再現できました。
以下が、一連の実験の流れの映像です。
最後に、以前に苦しんでいた時と、アンカーの概念が変わっているようでした。
以前は、HoloLens側で勝手にアンカーを作成し、その場所は変えることができませんでした。すべてのオブジェクトはそのアンカーの子供として位置が特定されていました。
しかし、今回のAzure Spatial Anchorでは、このチュートリアルでいうと、Roverの位置にアンカーが生成されているという説明で、それはこの映像のように移動することができました。
システムの裏側ではまたいろいろとあるのかもしれませんが、とりあえずアプリを作る側からすると、このように明確に分かり、移動もできるというのはとても便利になっているように思いました。